Si estas interesado en colocar en tu sitio algun viewer de imagenes en javascript, aqui te pongo algunos de los mas famosos y utiles. espero que puedan serte utiles
Contenidos
- 1 1. JonDesign’s SmoothGallery 2.0
- 2
- 3
- 4 2. (E)2 Photo Gallery
- 5 3. jQuery Gallery
- 6 4. MooPix
- 7 5. Highslide JS
- 8 6. Flickrshow
- 9 7. Galleria
- 10 8. LightWindow v2.0
- 11 9. easyALBUM
- 12 10. slideViewer
- 13 11. Image Transition Manager
- 14 12. ThickBox
- 15 13. ProtoFlow
- 16 14. Slideshow: A Javascript class for Mootools
- 17 15. Javascript Image Gallery Using Mootools
- 18 16. minishowcase
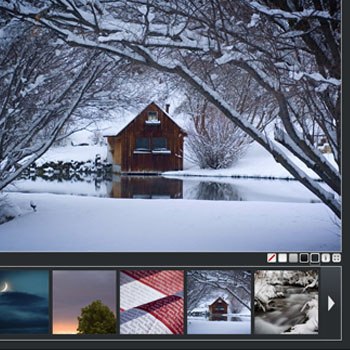
1. JonDesign’s SmoothGallery 2.0
SmoothGallery 2,0 es una galería de elegantes diapositivas que muestra transiciones entre las imágenes El autor SmoothGallery 2,0 lo ha creado para ser usado en Firefox, Opera, IE 6 y 7, y Safari. Se requiere mootools JavaScript framework.
2. (E)2 Photo Gallery
(E) 2 Phto gallery es una galería de fotos gratuita . La versión actual está todavía en beta pero ha sido probada para trabajar con Firefox 2, IE 7, y Safari 3. El usuario puede cambiar el “skin” de la galería. y Atravez del mootools podrán subir las imagenes
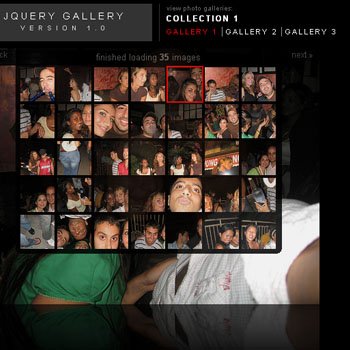
3. jQuery Gallery
jQuery Gallery] es un plugin de la libreria JavaScript jQuery. Utiliza el script Reflection.js para agregar un efecto de reflejo sobre las imágenes
4. MooPix
5. Highslide JS
6. Flickrshow
7. Galleria
Galleria demo 1 – Galleria demo 2